Learn how to check cookies on your website in minutes with this step-by-step guide. It covers everything from viewing cookies in popular browsers to troubleshooting and best practices for optimal performance and compliance.
We’re going to show you two ways to easily check, manage, and troubleshoot your website cookies:
- The manual way, using your browsers’ “developer tools”.
- The automated way, using a cookie checker tool.
Why check what cookies your website is using?
There are multiple reasons why you’d want to check what cookies are set on your website.
Reviewing what cookies you use on your website is a crucial step to ensure compliance with data privacy laws like ePrivacy and GDPR. To comply with legal requirements, you must identify which cookies are being used, categorize them (e.g., necessary, functional, marketing, etc.), and determine which ones require user consent. Explicit consent is required for cookies that collect personal data.
Additionally, it’s important – both for your marketing and compliance – to review the cookies you use, to ensure that they function correctly.
Checking cookies on your website can help you:
- Identify what cookies you use.
- Identify third-party scripts or cookies set without your knowledge.
- Ensure proper cookie categorization for privacy compliance.
- Delete or block unnecessary cookies to boost site performance and privacy.
- Debug broken sessions or login issues caused by cookie misconfiguration.
- Validate that analytics cookies, pixels or tags are implemented correctly.
- See if your cookie banner blocks cookies before consent.
How to check your websites cookies in your web browser
Every major browser allows you to view and manage cookies, making it easier to ensure compliance and troubleshoot potential issues.
To get the most accurate view of the cookies a website is using, it’s recommended to:
- Open a fresh tab in private browsing or incognito mode: This prevents cookies from other websites from being included in the inspection.
- Disable any third-party cookie blockers or similar tools: These might hide some of the cookies used on your site, giving you an incomplete picture.
Alternatively you can also use a cookie scanner tool to automate this process.
Below, we’ll guide you through how to check cookies in the four major web browsers:
How to check your website cookies in Chrome
Step 1: Open Developer tools
Keyboard shortcut:
- Windows: Ctrl + Shift + I
- Mac: Option + Cmd + I
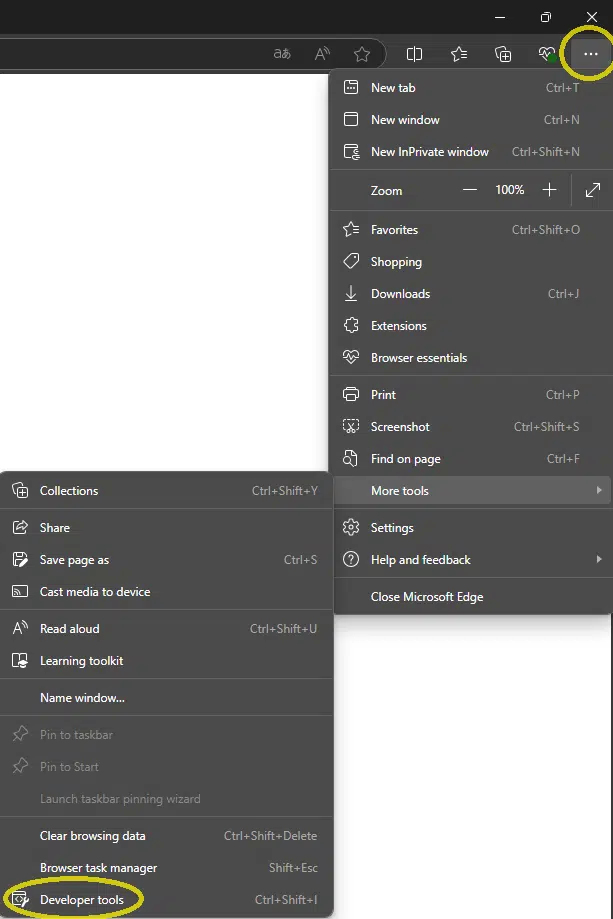
Alternatively:
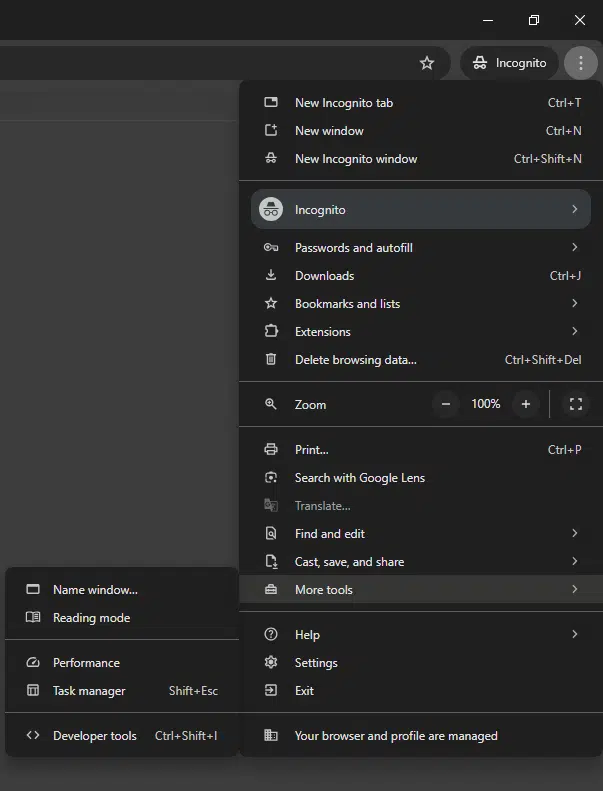
- Click the three dots in the top-right corner of Chrome.
- Select “Developer tools.”
- Hover over “More tools.”
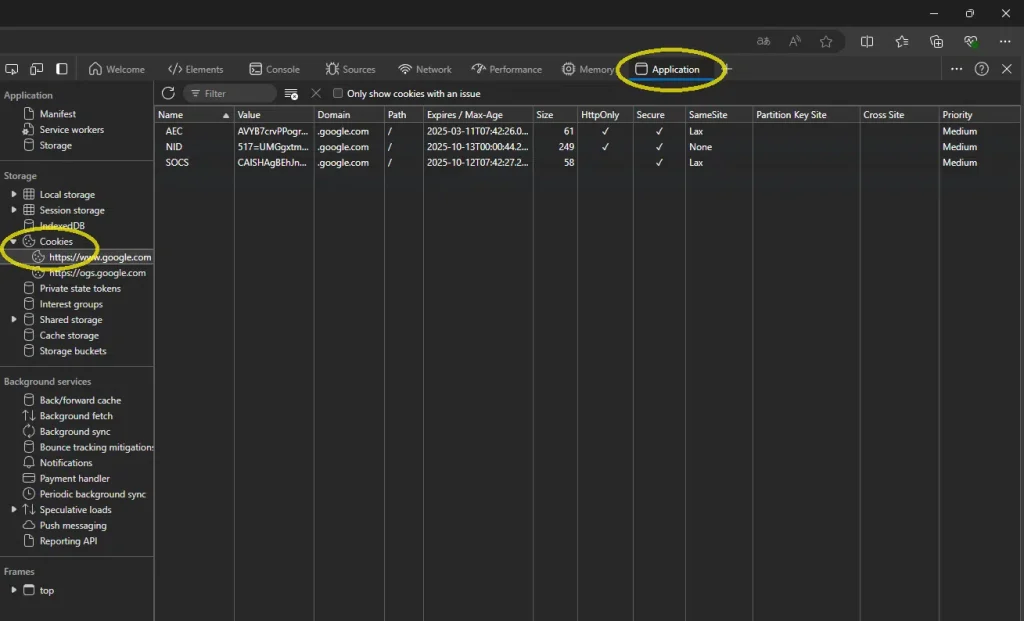
Step 2: Navigate to “Application” tab

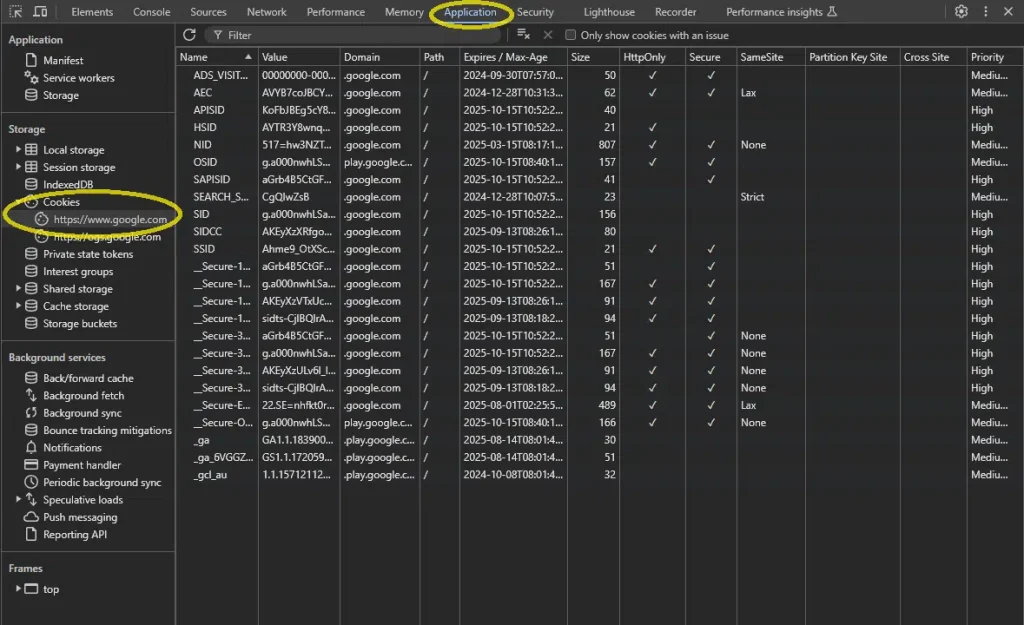
- Click the “Application” tab at the top of the Developer tools panel.
- Expand the “Storage” section on the left.
- Click “Cookies.”

Step 3: View cookies
- Select your website from the list to see all the cookies being set.
How to check your website cookies in Firefox
Step 1: Open Web Developer Tools
Keyboard shortcut:
- Windows: Ctrl + Shift + I
- Mac: Option + Cmd + I
Alternatively:
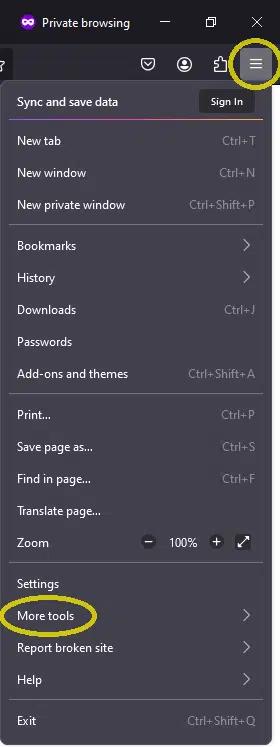
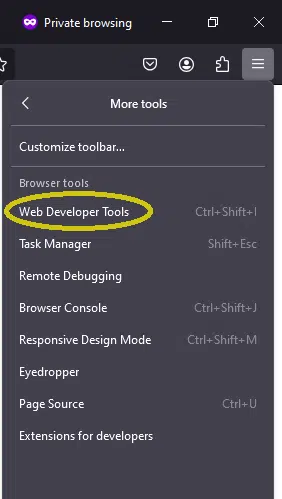
- Click the hamburger menu (three horizontal lines) in the top-right corner.

- Hover over “More tools”
- Click on “Web Developer Tools” from the drop-down.
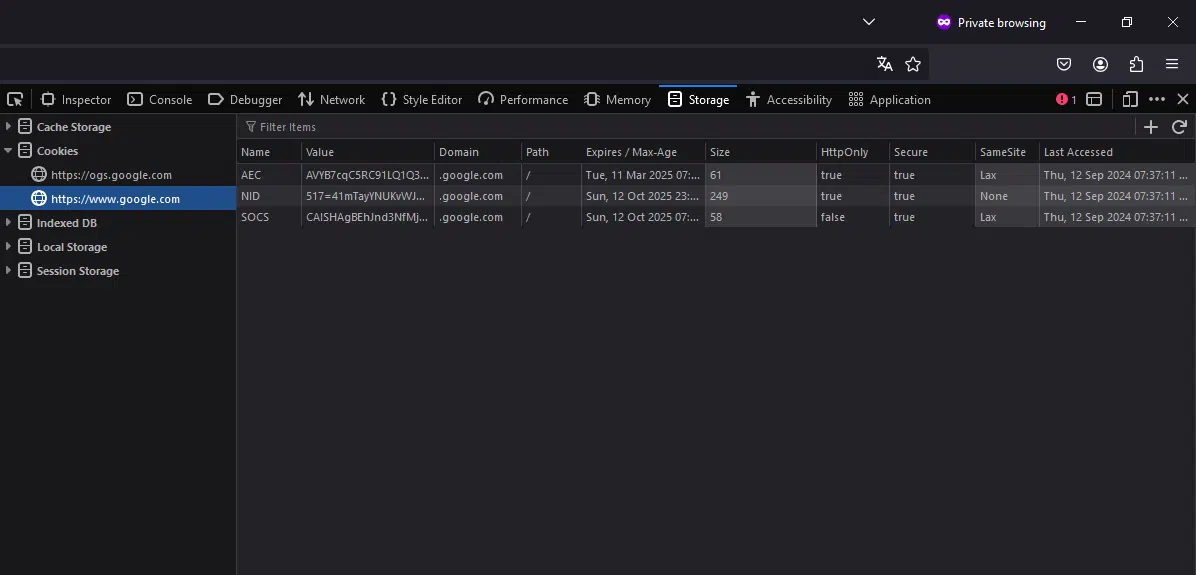
Step 2: Navigate to “Storage” tab

- Click the “Storage” tab.
- Expand the “Cookies” section on the left.

Step 3: View cookies
- Select your website to view detailed information about the cookies being set.
How to check your website cookies in Edge
Step 1: Open Developer tools
Keyboard shortcut:
- Windows: Ctrl + Shift + I
- Mac: Option + Cmd + I
Alternatively:
- Click the three dots in the top-right corner of Edge.
- Hover over “More tools.”
- Select “Developer tools.”

Step 2: Go to the “Application” tab
- Click the “Application” tab at the top of the Developer tools panel.
- Expand the “Storage” section on the left.
- Click “Cookies.”

Step 3: View cookies
- Select your website to see a list of cookies, and inspect details.
How to check your website cookies in Safari
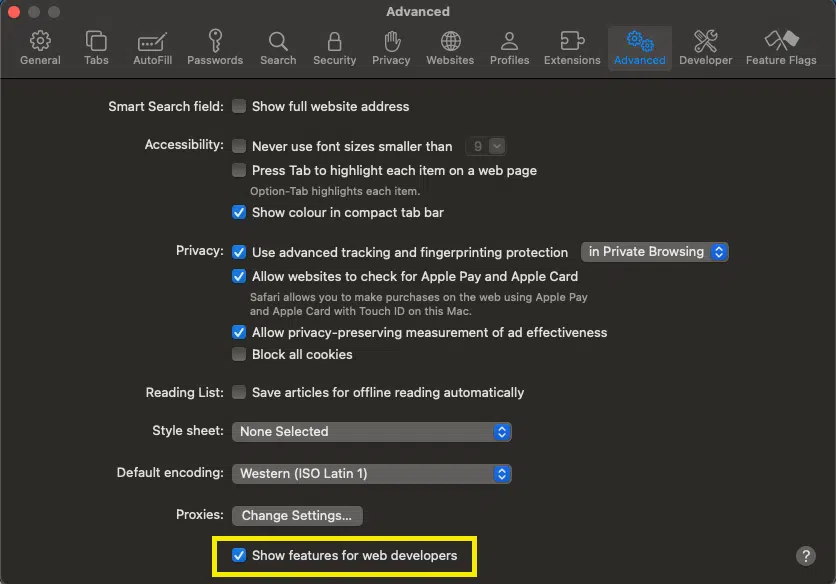
Step 1: Enable features for developers
- Go to “Settings.”
- Click the “Advanced” tab.
- Check the box next to “Show features for web developers.”

Step 2: Open “Web Inspector”
- Keyboard shortcut: Option + Cmd + I
Alternatively:
- Click “Develop” in the menu bar.
- Choose “Show Web Inspector.”
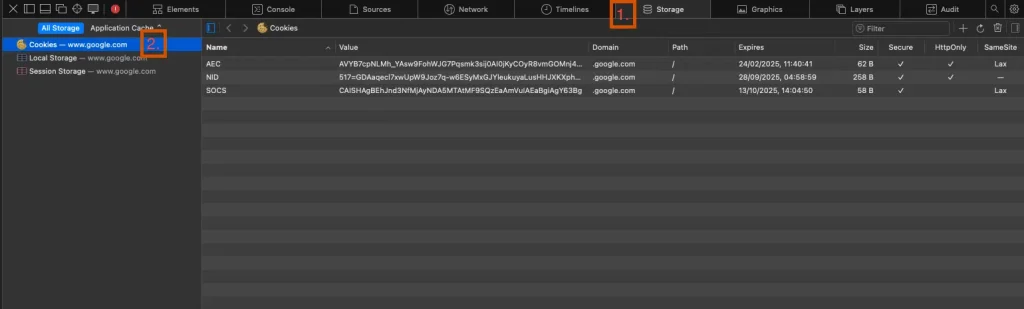
Step 3: Check cookies
- Click the “Storage” tab in the Web Inspector panel.
- Expand “Cookies” to view all the cookies being used on your website.

Best practices for setting cookies
To ensure optimal performance and security, follow these best practices when setting cookies:
Set correct paths
Limit cookie access to specific URL paths where it’s necessary. For instance, if a cookie is only required on “/user”, ensure the path is set to “/user” rather than the entire site.
Define expiration times
Set appropriate expiration times based on the cookie’s purpose:
- Session cookies: Expire when the browser closes.
- Persistent cookies: Set future expiration dates depending on how long the cookie needs to last.
Use Secure and HTTP-only flags
- Secure flag: Ensure cookies are transmitted only over secure HTTPS connections, especially when dealing with sensitive data.
- HTTP-only flag: Prevent client-side scripts from accessing cookies, which adds another layer of security.
How to find out where cookies are set
If you’re unsure where cookies are being set on your site, you can use the Developer tools in your browser to investigate both JavaScript and HTTP headers.
In the “Sources” tab, you can inspect all JavaScript files loaded by the page:
- Use Ctrl + F (Windows) or Cmd + F (Mac) to search for “document.cookie.”
- Look for code snippets that use “document.cookie” to set or modify cookies.
In the “Network tab”, you can view HTTP headers for all network requests:
- Reload the page to capture all network activity.
- Look for “Set-Cookie” headers in the response headers, which indicate where and how cookies are being set by the server. Note that some server-side cookies may only be visible here, as they might not appear in the “Storage” tab.
Troubleshooting your website’s cookies
By following these troubleshooting steps, you’ll be able to identify and fix any cookie-related issues on your website, ensuring it meets performance standards and complies with privacy laws.
Identify missing or incorrect cookies
Identifying missing or incorrect cookies on your website is crucial for maintaining data integrity and ensuring a smooth user experience. By regularly auditing your cookies, you can pinpoint any discrepancies and take corrective actions promptly.
This not only helps in optimizing your website’s performance but also in adhering to data privacy regulations.
Step 1: Open Developer tools
- Windows: Press Ctrl + Shift + I
- Mac: Opt + Cmd + I
Once the Developer tools are open, navigate to the “Application” tab. Under the “Storage” section, click on “Cookies”, then select your website to review the cookies being set.
Step 2: Inspect individual cookies
Now that you have accessed the cookies, you can inspect them.
Click on the URL under the “Cookies” section to see the cookies set by your website. A table will appear, listing details of each cookie, including:
- Name
- Value
- Domain
- Path
- Expires/Max-Age
- Size
- HTTP
- Secure
- SameSite
Review each of these details to understand and manage cookies set by your website. This process helps you get a complete view and control over the cookies, essential for both performance and compliance reasons.
Review cookie attributes
Knowing which cookie attributes to inspect can help ensure proper functionality and compliance with privacy regulations.
Here are the key attributes to check:
- SameSite: Check that the SameSite attribute is correctly configured to protect against cross-site request forgery (CSRF) attacks.
- Cookie Name: Ensure that each cookie is correctly identified for tracking purposes.
- Value: Check that the data stored in the cookie matches the intended values.
- Domain: Verify that cookies are being set for the correct domain (e.g., your website’s main domain or subdomains).
- Path: Ensure the URL path is appropriate for the cookie’s use (e.g., limit access to certain pages like /user).
- Expires/Max-Age: Review the expiration details to ensure cookies expire at the correct time. Session cookies should expire when the browser is closed, while persistent cookies should have a valid future expiration date.
- Size: Monitor the size of each cookie. Smaller sizes are typically better for performance.
- HTTP: Verify that this is set to prevent access to cookies via JavaScript, which adds a layer of security.
- Secure: Ensure that cookies are only transmitted over HTTPS for sensitive data.
Adjusting and monitoring cookies
If any cookie attributes are incorrect, you may need to adjust how your website sets cookies.
This could involve:
- Modifying server settings.
- Editing JavaScript that manages cookies.
Regularly review cookie attributes to ensure they continue to meet both performance and compliance standards. This helps prevent issues with privacy regulations and ensures your site performs efficiently.
Test across different browsers
It’s crucial to test your website’s cookie behavior across multiple browsers to ensure consistency and prevent issues that might be browser-specific.
Browsers can handle cookies differently due to their specific policies.
For example:
- Safari’s Intelligent Tracking Prevention (ITP) might restrict the lifespan of cookies.
- Firefox has enhanced privacy features that could block certain cookies by default.
Regular cross-browser testing helps you ensure that your cookies work as expected for all users.
How to check your website cookies automatically with a cookie checker tool
There are ways to streamline the cookie review process, if you don’t want to do it manually. A free cookie checker tool can help you automate the process of analyzing cookies on your website.
Using a website cookie scanner can speed up the process, and provide detailed insights into the types of cookies in use and their compliance status.
One such tool is Cookie Information’s Compliance Check. It works by scanning and analyzing your website to give you an overview of the following:
- Cookies used on your website.
- Your cookie banner and its functionality.
- Pre-consent and post-rejection cookie activity.
When the scan and analysis is finished you get a report on cookie details and compliance issues sent to your email.
Using a cookie scanner tool like our Compliance Check can streamline the process and help you ensure cookie compliance.
It’s really simple and completely free to use. Just click below to check your website with our free cookie checker tool.